Mục Lục Nội Dung
Chào các bạn, Visual Studio Code (VS Code) có lẽ một trong những công cụ lập trình phổ biến nhất trên thế giới hiện nay của các anh em lập trình viên, và nó được tạo ra bởi ông trùm phần mềm Microsoft.
Với rất nhiều lợi thế như dung lượng nhẹ, tiêu tốn ít tài nguyên phần cứng, có hỗ trợ nhiều tiện ích, khả năng tùy biến cao và hoàn toàn miễn phí…
Vậy nên không có gì khó hiểu khi VS Code lại được ưa chuộng đến vậy. Và ở trong bài viết ngày hôm nay, mình sẽ chia sẻ với các bạn cách cài đặt thay đổi font chữ trong VS Code.
#1. Cài đặt Font chữ cho VS Code
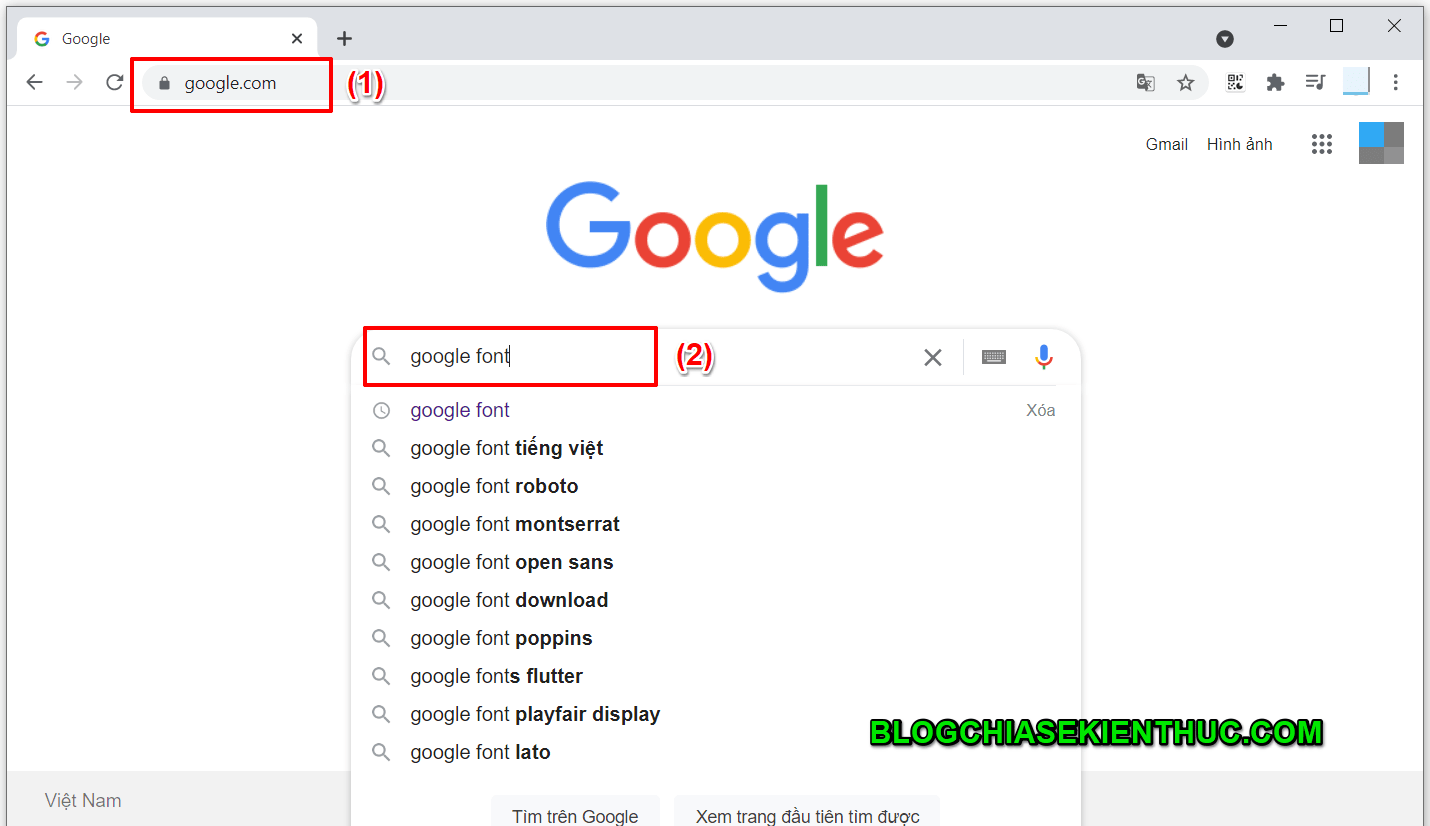
+Bước 1: Truy cập vào Google để download font chữ.
Đầu tiên, các bạn vào Google Search và tìm kiếm từ khóa google font hoặc truy cập trực tiếp vào link sau:
Đọc thêm: Chia sẻ 100 Fonts chữ Google Font Tiếng Việt (với 489 kiểu) cực đẹp
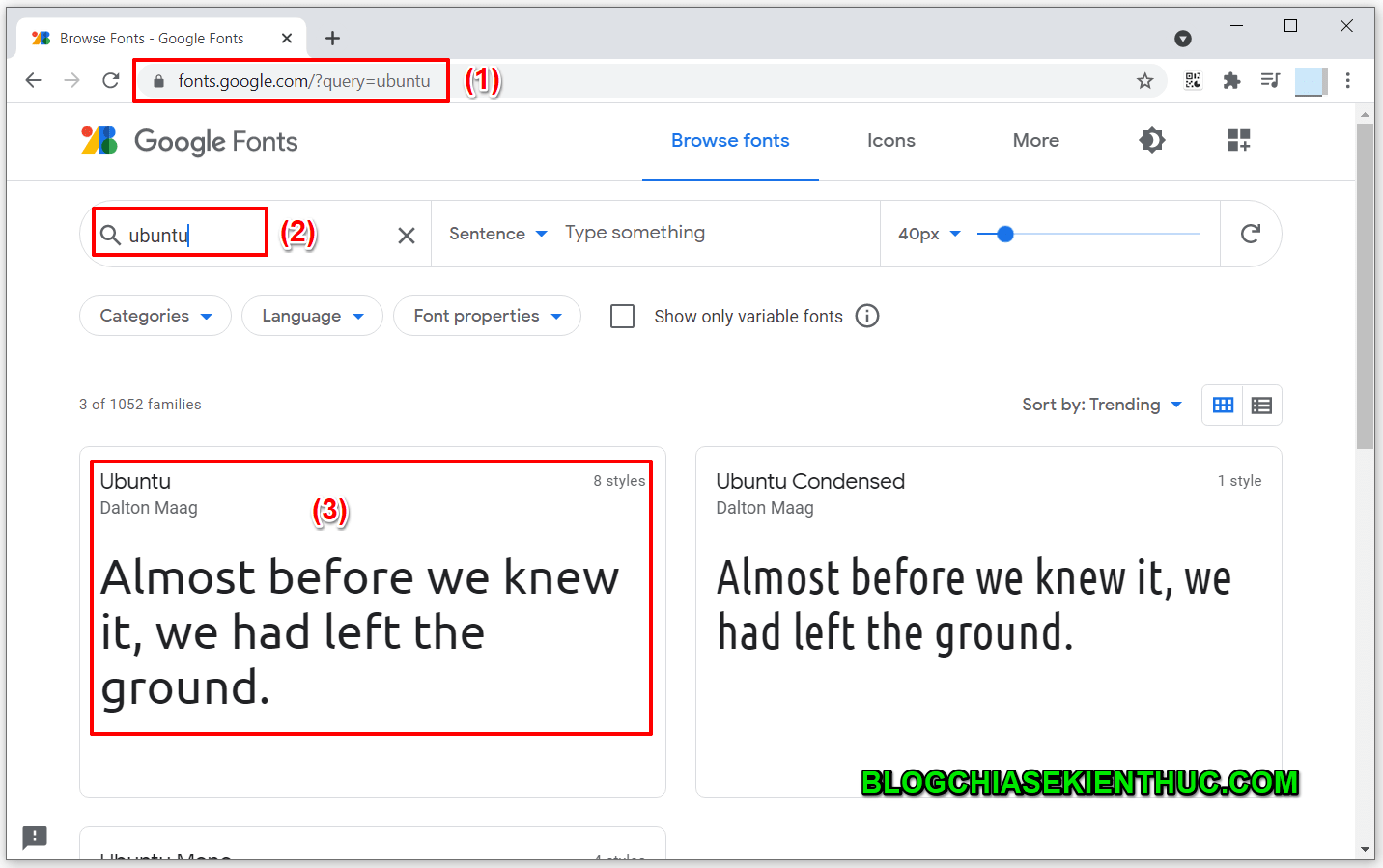
+ Bước 2: Tìm kiếm và chọn Font chữ
Các bạn gõ font chữ vào ô tìm kiếm và sau đó chọn một font chữ mà các bạn mong muốn như hình ảnh bên dưới.
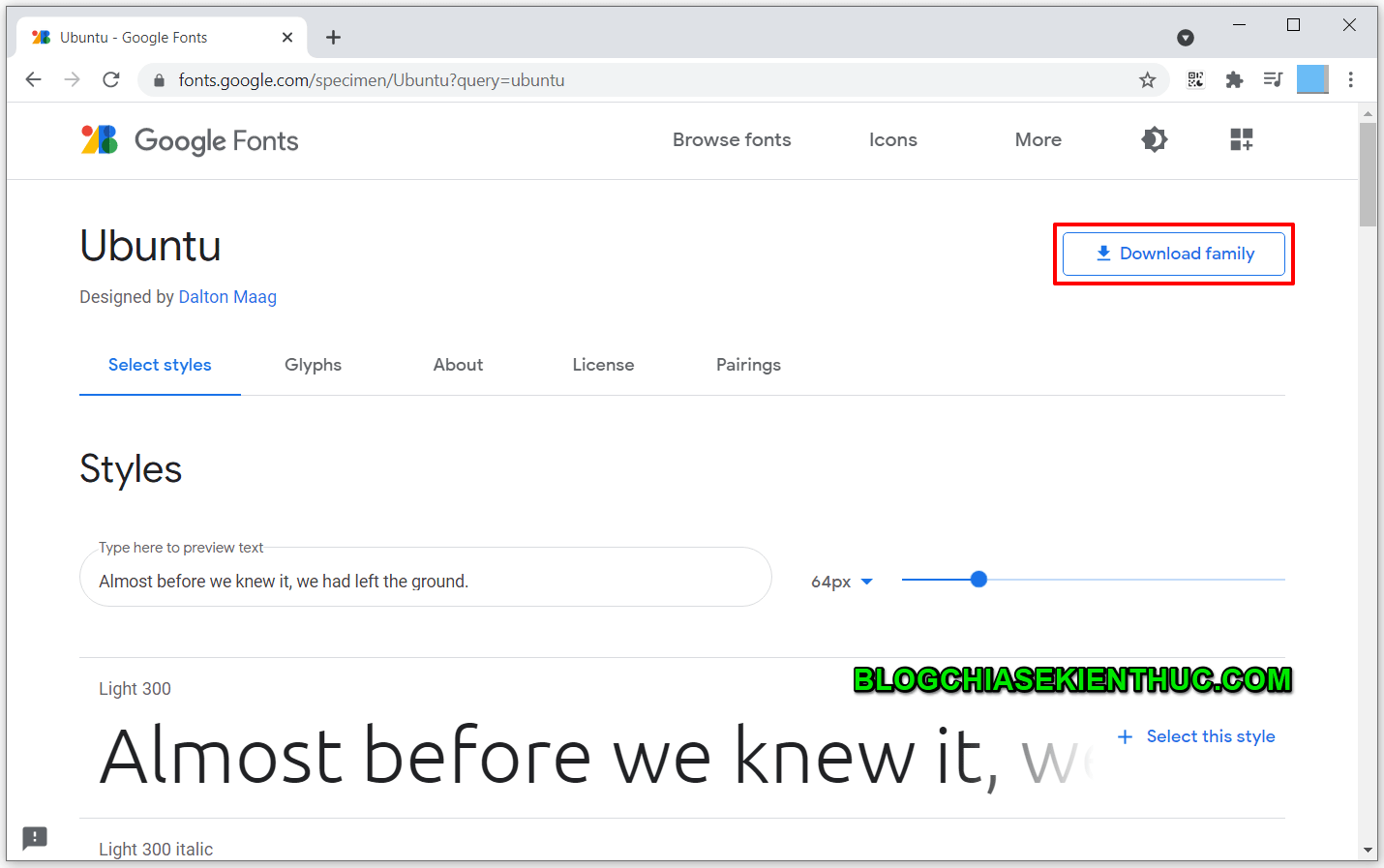
+ Bước 3: Ở góc trên bên phải sẽ có nút Download family, các bạn có thể click vào đó để download toàn bộ các kiểu của font chữ các bạn vừa chọn.
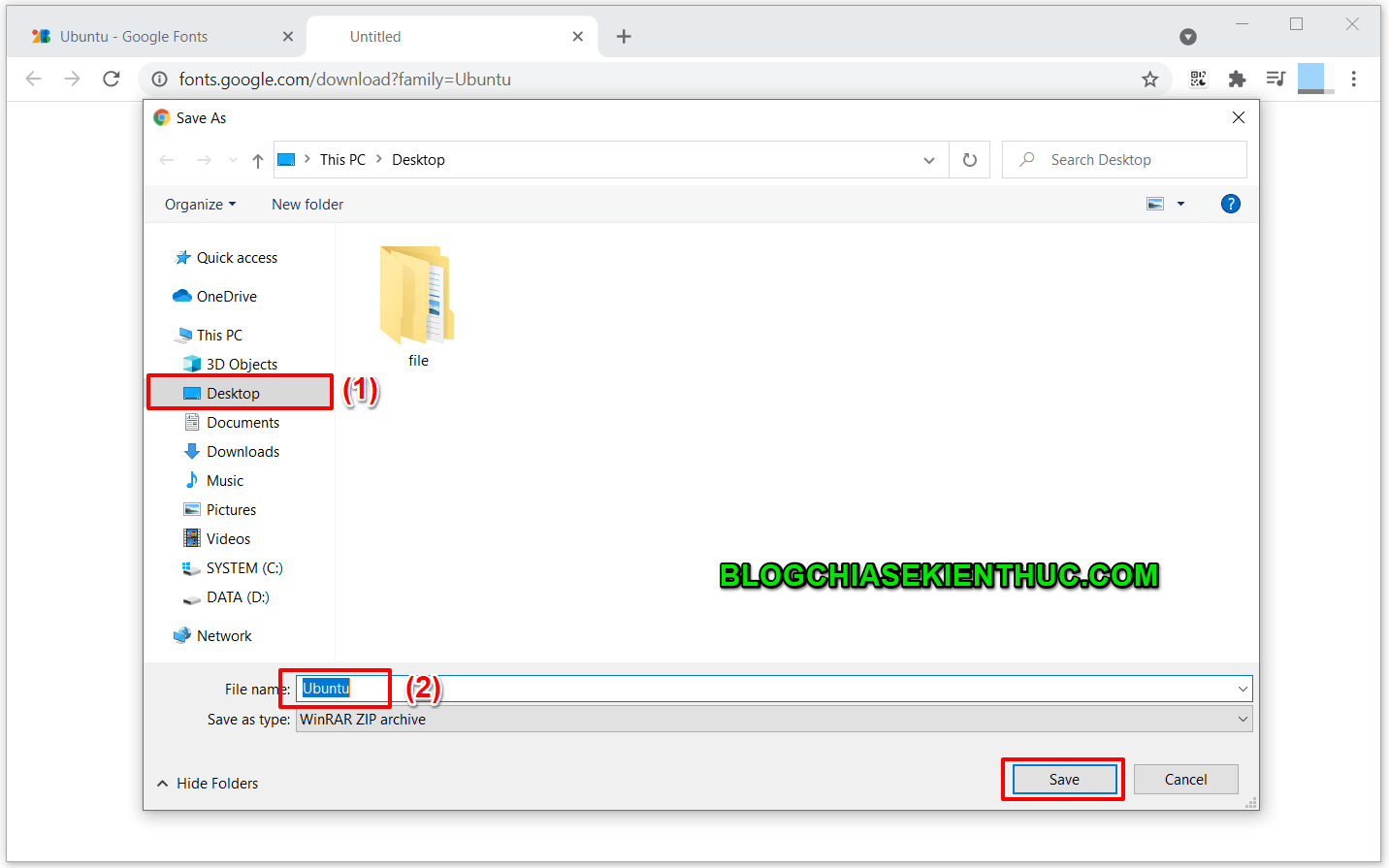
+ Bước 4: Lưu lại file dưới dạng *.zip ở một thư mục nào đó trên máy tính. Ở đây mình sẽ chọn lưu luôn ngoài Desktop cho tiện giải nén luôn.
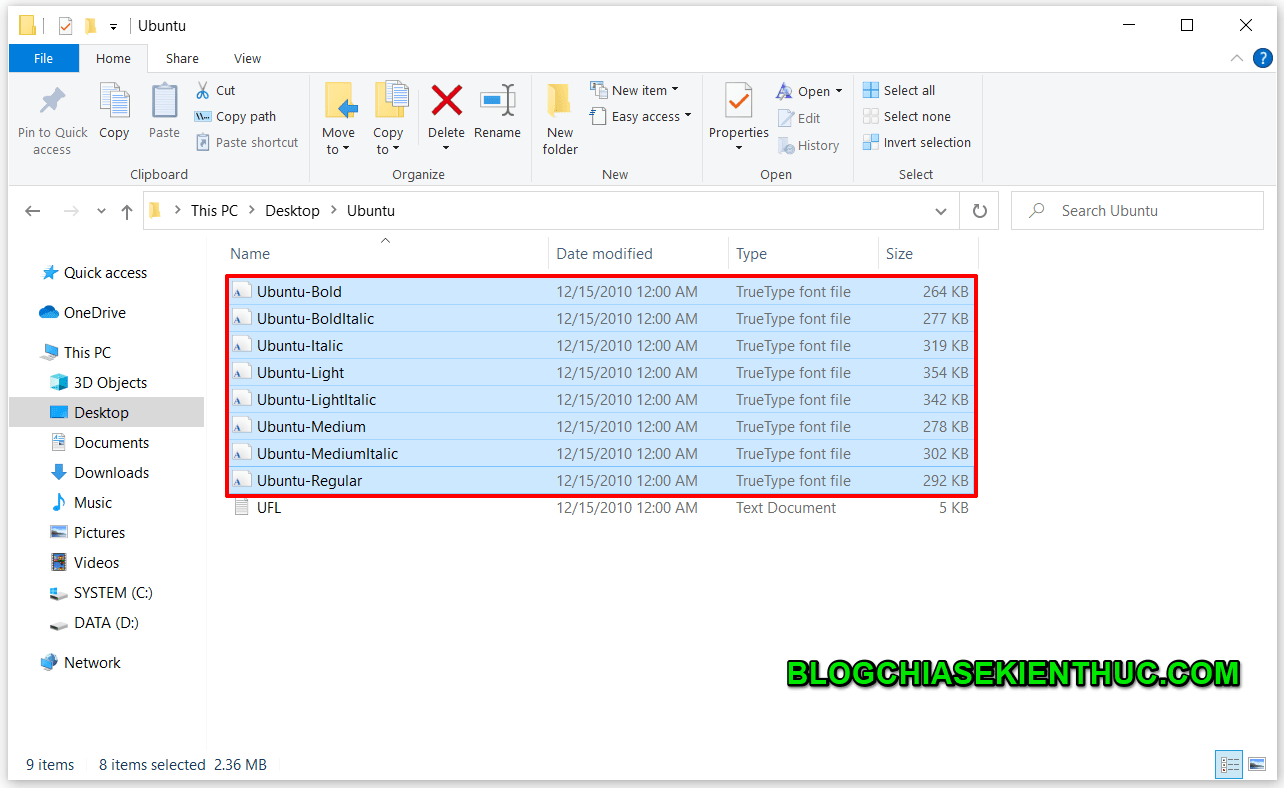
+ Bước 5: Sau khi giải nén ra bạn sẽ có các Fonts chữ Ubuntu như hình bên dưới. Các bạn chỉ cần sao chép (copy) hết chỗ font này => rồi dán (Paste) vào thư mục Font trong ổ C là được.
+ Bước 6: Bây giờ chúng ta sẽ tiến hành cài đặt Font chữ vào máy tính
NOTE: Bạn có thể xem nhiều cách cài Font trong bài viết này, hoặc đọc phần hướng dẫn nhanh bên dưới.
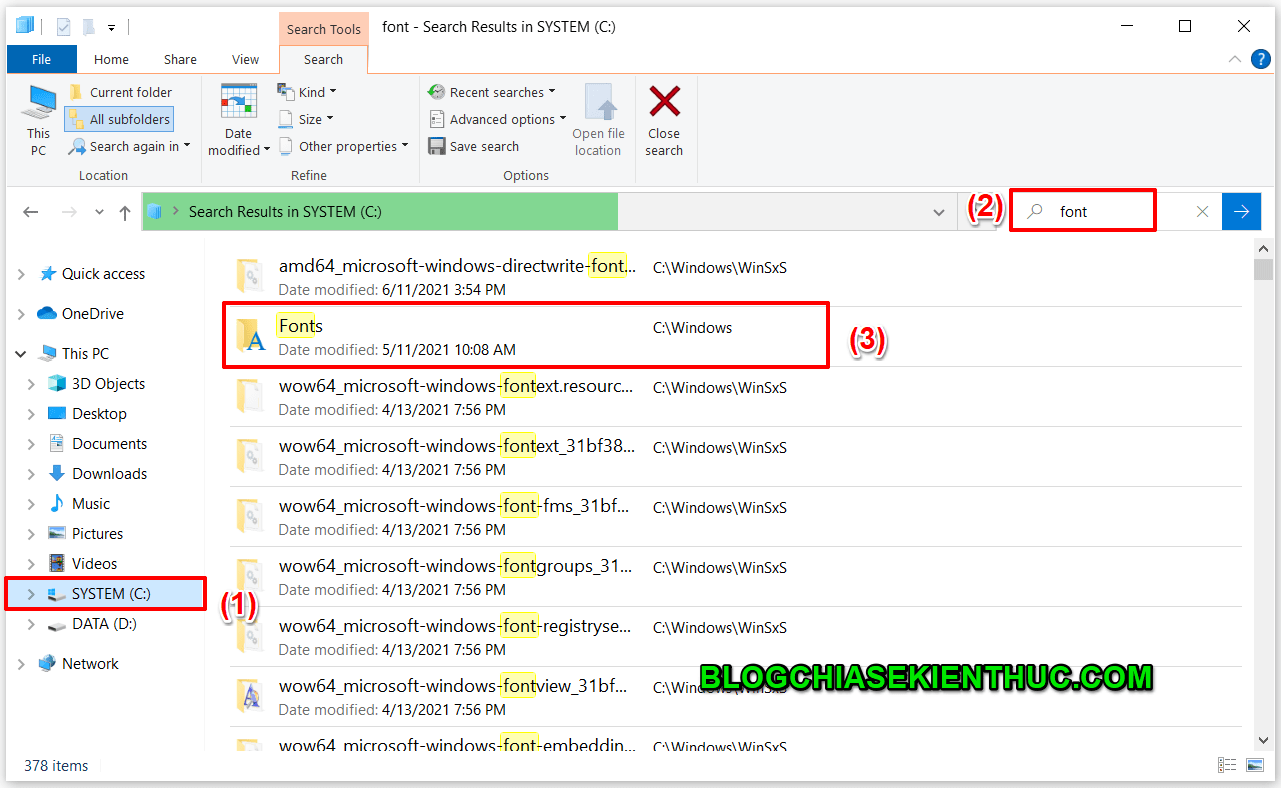
Thực hiện: Các bạn có thể mở thư mục Font chữ ra bằng cách bấm vào ổ C trong máy => rồi search với từ khóa font trên thanh tìm kiếm như hình vẽ bên dưới.
Hoặc bạn truy cập theo đường dẫn sau: C:\Windows\Fonts
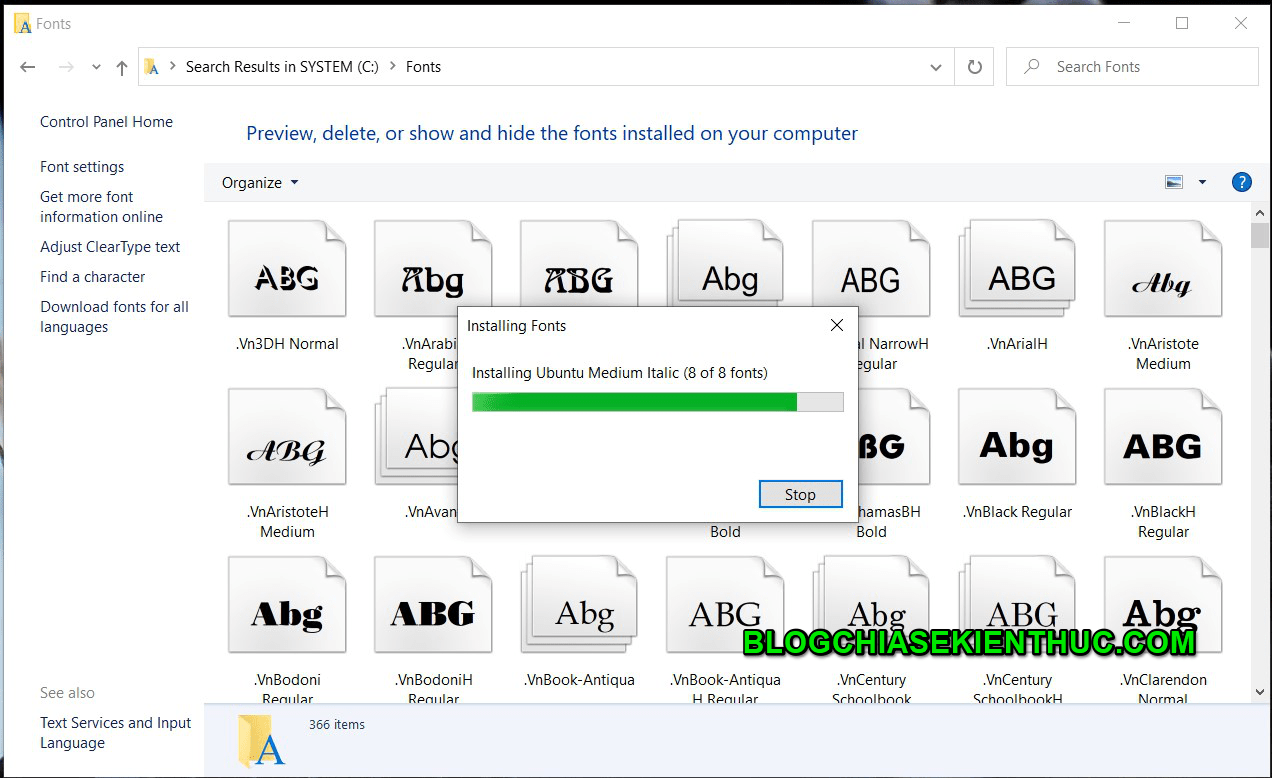
+ Bước 7: Paste những Font mà các bạn đã copy ở Bước 5 vào thư mục Font (nếu có font nào trùng các bạn có thể Skip hoặc Replace luôn cũng được).
Ok, vậy là xong bước cài đặt Font chữ vào máy tính rồi đó các bạn. Nếu bạn muốn cài font nào có thể lên Google và tìm kiếm là có, hoặc vào chuyên mục FONT CHỮ trên Blog cũng có rất nhiều.
#2. Hướng dẫn thay đổi Font chữ trong Visual Studio Code
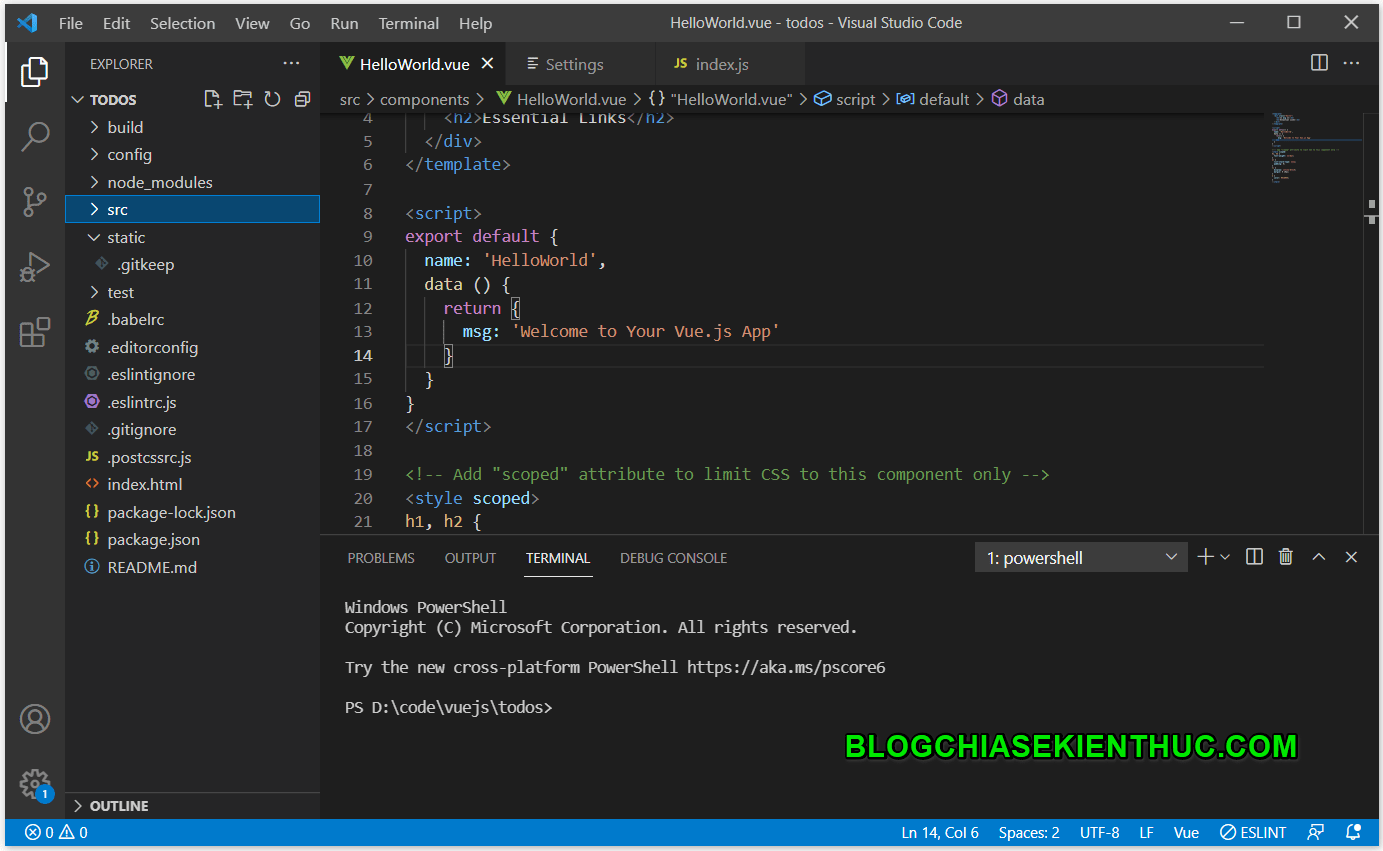
+ Bước 1: Các bạn mở công cụ VS Code lên, như hình bên dưới mình đang có sẵn một Project với font chữ mặc định là: Consolas, 'Courier New', monospace
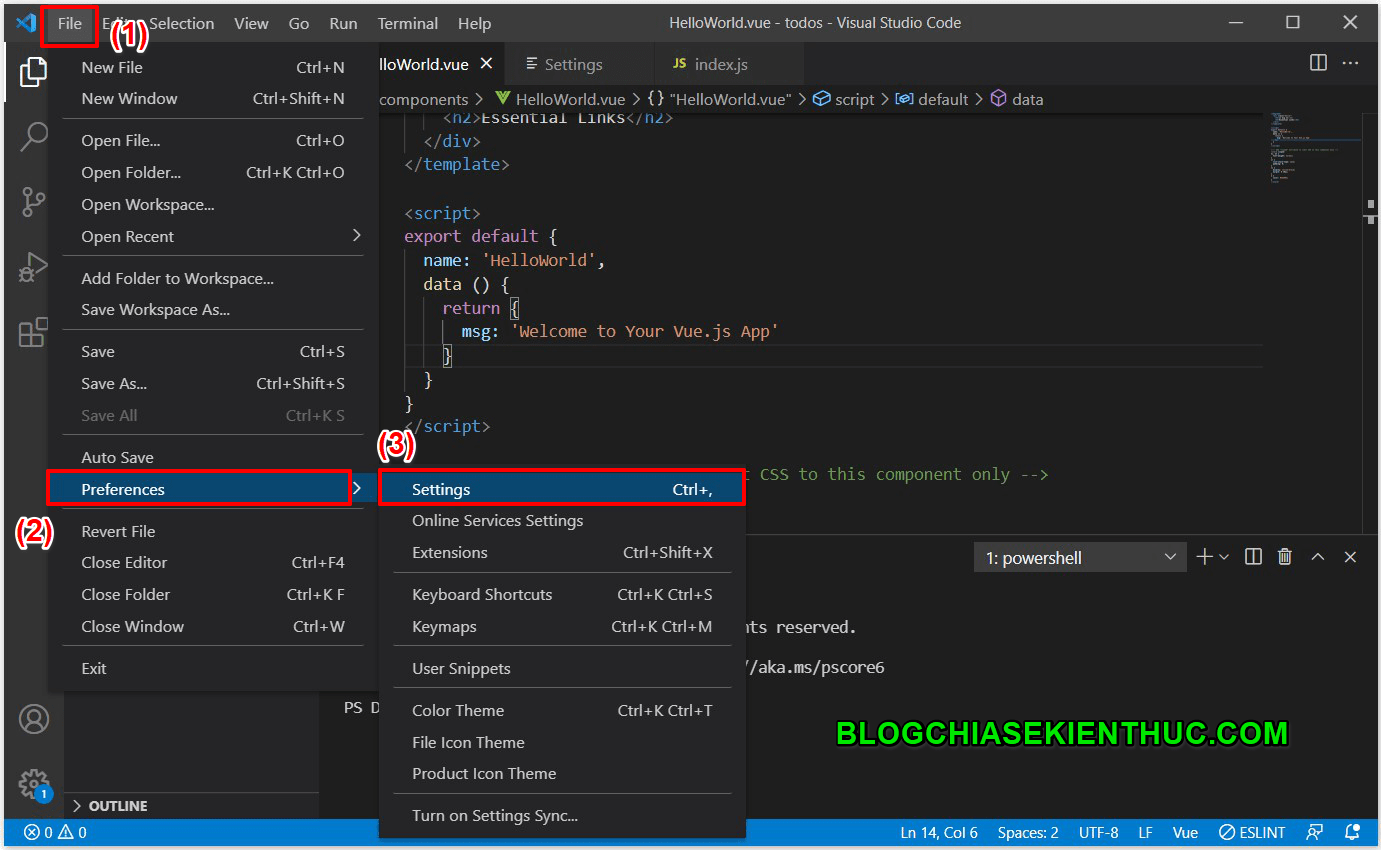
+ Bước 2: Để thay đổi font chữ các bạn có thể vào mục: File => chọn Preferences => chọn Settings như hình bên dưới.
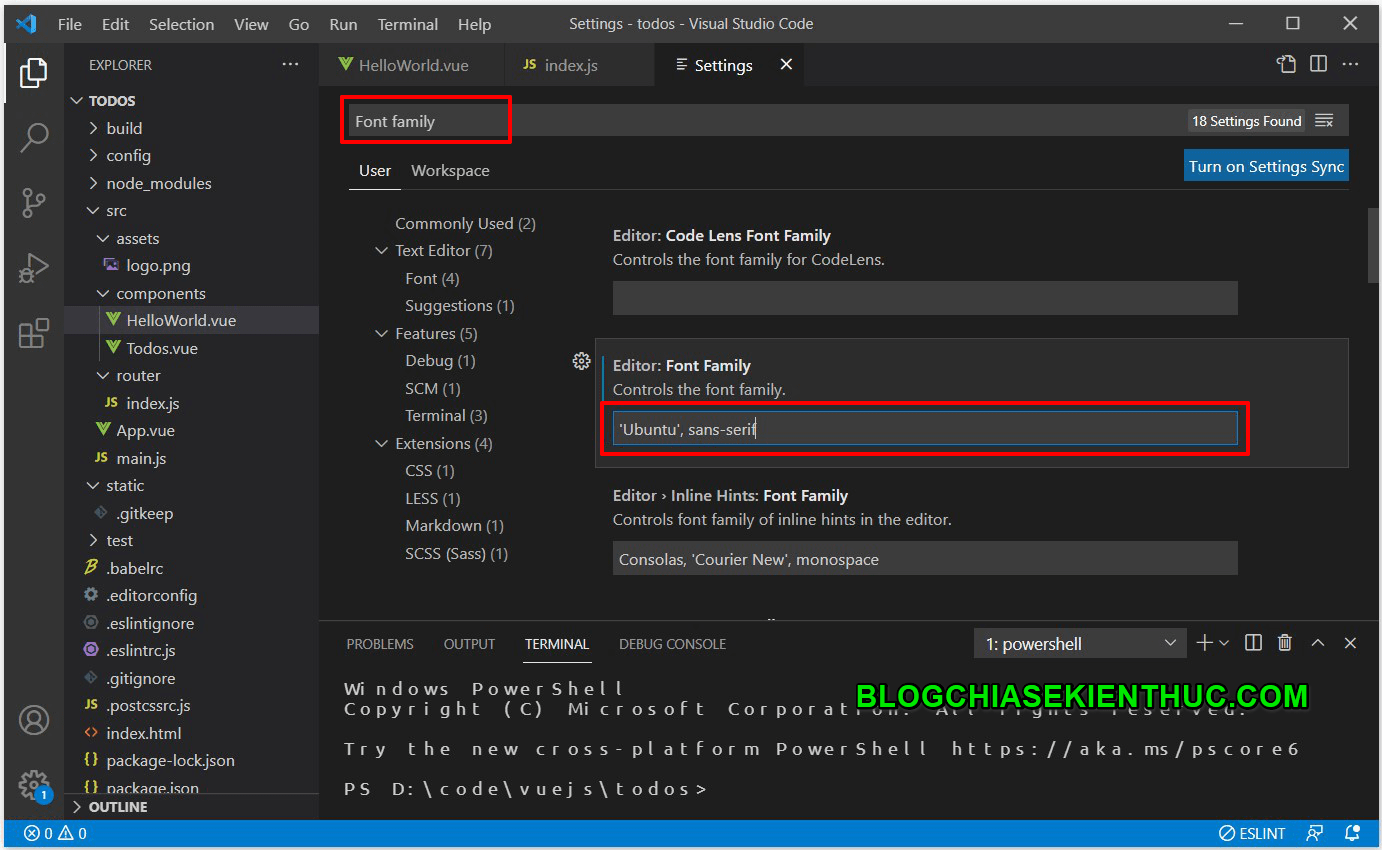
+ Bước 3: VS Code sẽ mở ra tab Setting như hình bên dưới, các bạn search Font family để tìm kiếm phần cài đặt font chữ.
Ở đây mình đã cài font Ubuntu ở các bước trước nên mình sẽ thêm font family là: ‘Ubuntu’, sans-serif như hình bên dưới. Các bạn có thể thay đổi tùy ý dựa vào font chữ các bạn cài đặt.
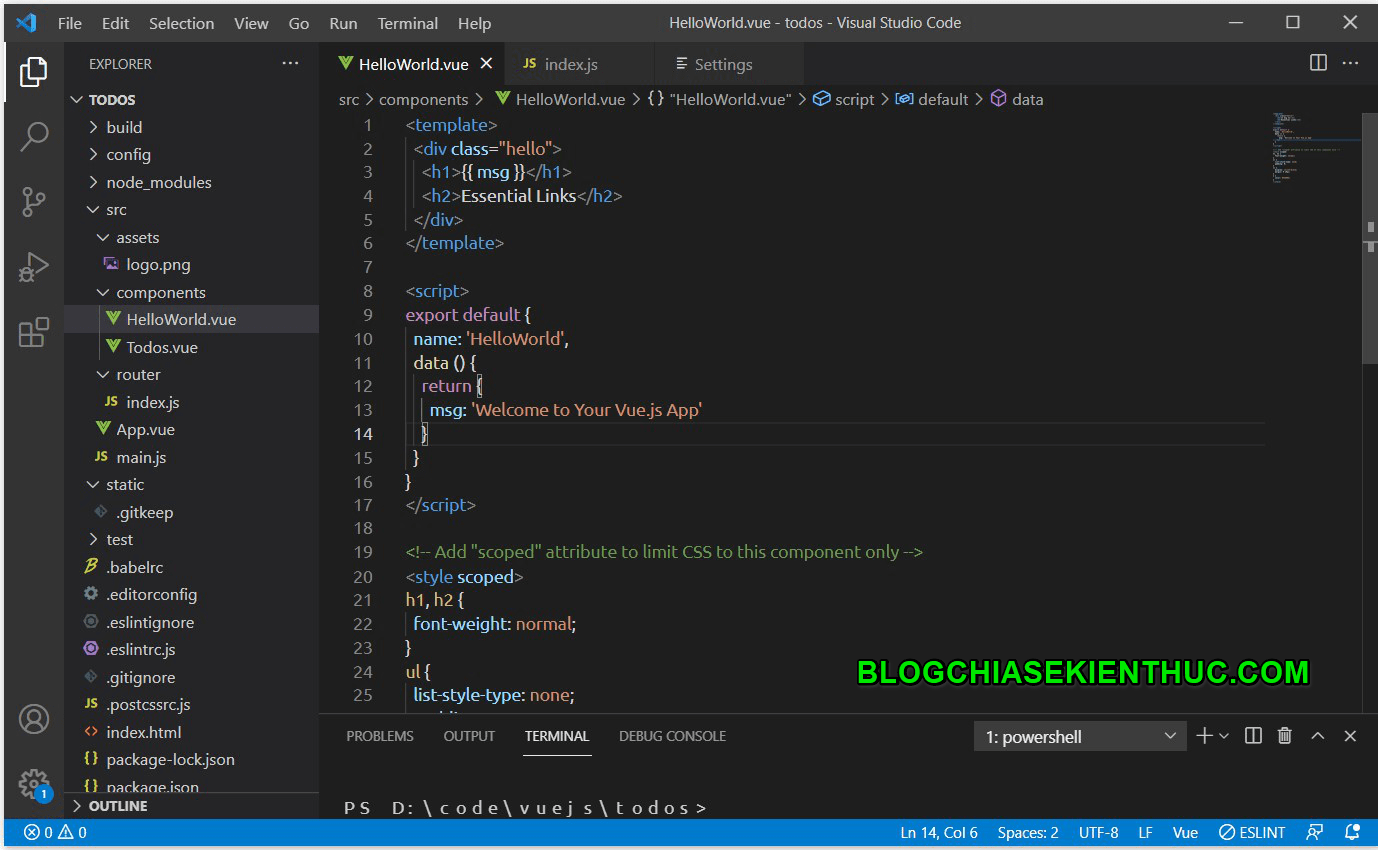
+ Bước 4: Font chữ sẽ tự động được lưu lại và các bạn có thể thấy font chữ đã được thay đổi và không còn là font chữ mặc định nữa. Rất đơn giản thế thôi 🙂
#3. Lời kết
Vậy là trong bài viết này mình đã cùng các bạn thay đổi font chữ mặc định trong VS Code. Việc thay đổi này tùy thuộc vào sở thích của mỗi người.
Nó sẽ không ảnh hưởng tới hiệu năng cũng như những tính năng khác của Visual Studio Code nên các bạn có thể thay đổi tùy thích.
Note: Lưu ý các bạn không nên đổi sang các font chữ có chân như Time New Roman vì như vậy lúc code sẽ nhìn rất là rối và khó nhìn.
Hi vọng là bài viết này sẽ hữu ích với bạn. Chào các bạn vào hẹn gặp lại các trong các tips khác về Visual Studio Code nha.
CTV: Nguyễn Đức Cảnh – Blogchiasekienthuc.com
Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé !
Xem Them Chi Tiet
Nhung Mon Do Cong Nghe Duoc Yeu Thich
Do Cong Nghe Phu Kien
Xem Them Chi Tiet
Phu nu phai dep dan ong moi yeu! Sam ngay bo vay dam sieu dep
Thanh xuan nhu mot tach trá Khong mua do hot phi hoai thanh xuan
Xem Them Chi Tiet
Nhung Mon Do Cong Nghe Duoc Yeu Thich
Do Cong Nghe Phu Kien














0 Comments:
Đăng nhận xét